PCP 2.0
Walgreens' Patient Care Portal 2.0 used user-centric design to enhance medication adherence and efficiency, resulting in a $564 million increase in Adjusted Operating Income (AOI).
Date
May 2024
Role
Senior UX Designer
[ View Website ]
Revolutionizing Patient Engagement
The Design and Impact of Walgreens’ Patient Care Portal 2.0
Overview
As the lead UX designer for Walgreens’ Patient Care Portal (PCP) 2.0 initiative, I redesigned the core platform used by Health Outcomes Pharmacists (HOPs) to deliver patient care services. This project was part of a larger strategic initiative that drove $564M in Adjusted Operating Income (AOI) through improved operational efficiency and increased prescription adherence.
Impact
- $564M increase in AOI through the broader PCP transformation
- 30% reduction in HOP administrative time
- 20% improvement in patient medication adherence rates through enhanced HOP interventions
- Streamlined workflow reduced training time for new HOPs by 40%
The Challenge
HOPs are specialized pharmacists who play a crucial role in managing patient outcomes and medication adherence. However, they were struggling with an outdated portal that hindered their efficiency and effectiveness.
Key Problems
- Inefficient Workflow
- HOPs spent 45% of their time on administrative tasks
- Required navigation through multiple screens for basic tasks
- “I have to click through seven different screens just to document a single patient intervention” – Senior HOP
- Limited Data Access
- Critical patient adherence data was fragmented across systems
- No unified view of patient intervention history
- Difficult to track and prioritize patient outreach
- Poor Task Management
- No systematic way to prioritize patient interventions
- Manual tracking of follow-ups
- Limited ability to manage high-volume patient loads
Research Process
I conducted extensive research focused on HOP workflows and operational needs:
Methodology
Research & Discovery Insights
Through intensive field research across 8 diverse Walgreens locations, our team conducted 20 contextual inquiry sessions with Health Outcomes Pharmacists (HOPs). These observations revealed critical workflow inefficiencies and highlighted opportunities for process automation. Our contextual analysis identified several key patterns in task switching and documentation that informed our core design decisions.
Quantitative Assessment
We analyzed operational data from 200 stores to establish baseline metrics and identify performance patterns:
- Average task completion times for patient interventions
- Success rates for medication adherence programs
- System interaction patterns and friction points
- Resource utilization across different store volumes
Stakeholder Alignment
Collaboration with pharmacy operations leadership helped establish clear success metrics aligned with business objectives. These discussions shaped our design strategy, focusing on interventions that would maximize impact on the $564M AOI target while improving HOP efficiency and patient care quality.
Key Insights
- HOPs needed a unified dashboard for patient population management
- Automated prioritization could significantly reduce administrative time
- Better data visualization would improve decision-making
- Integration of adherence metrics would enhance intervention effectiveness
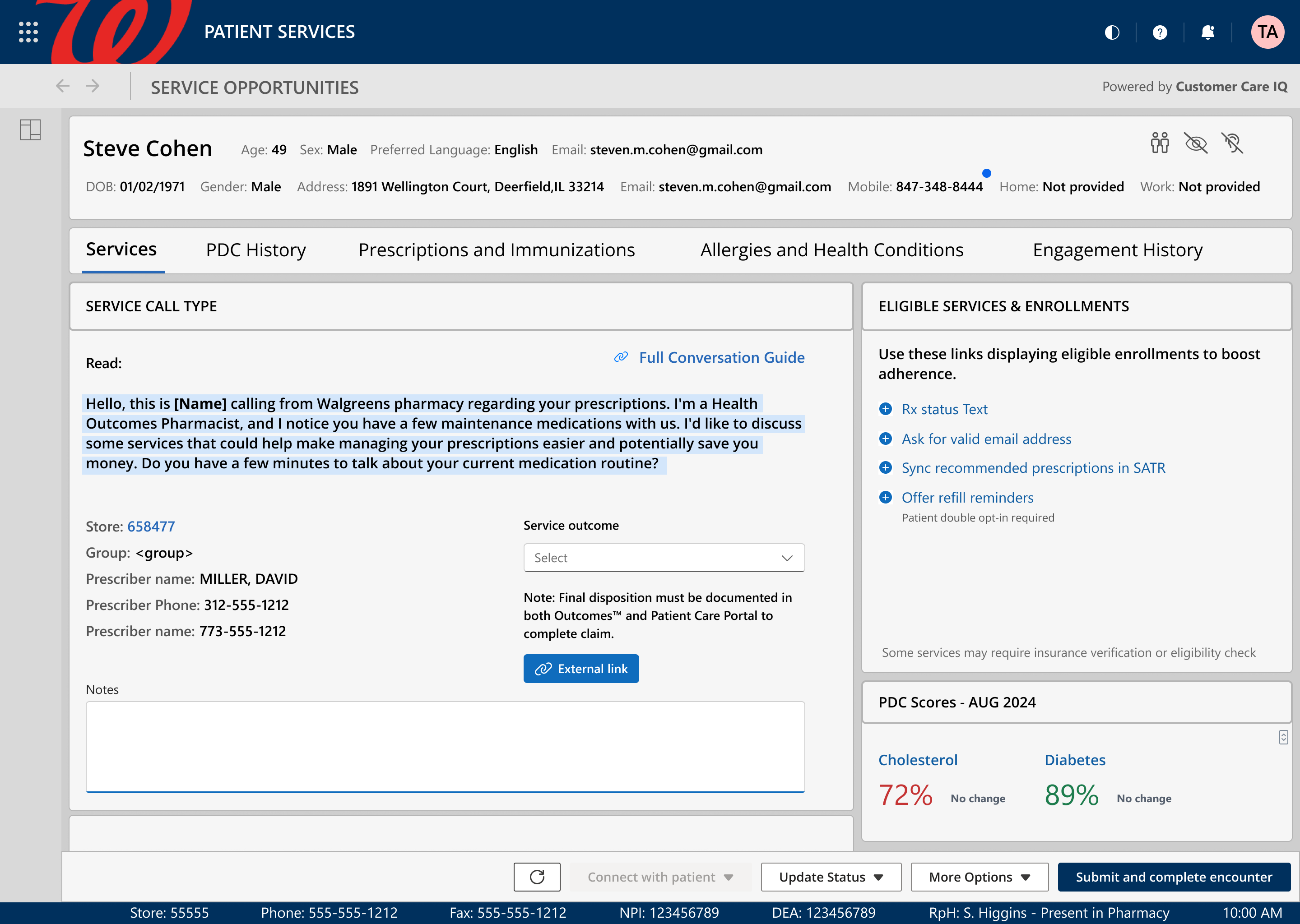
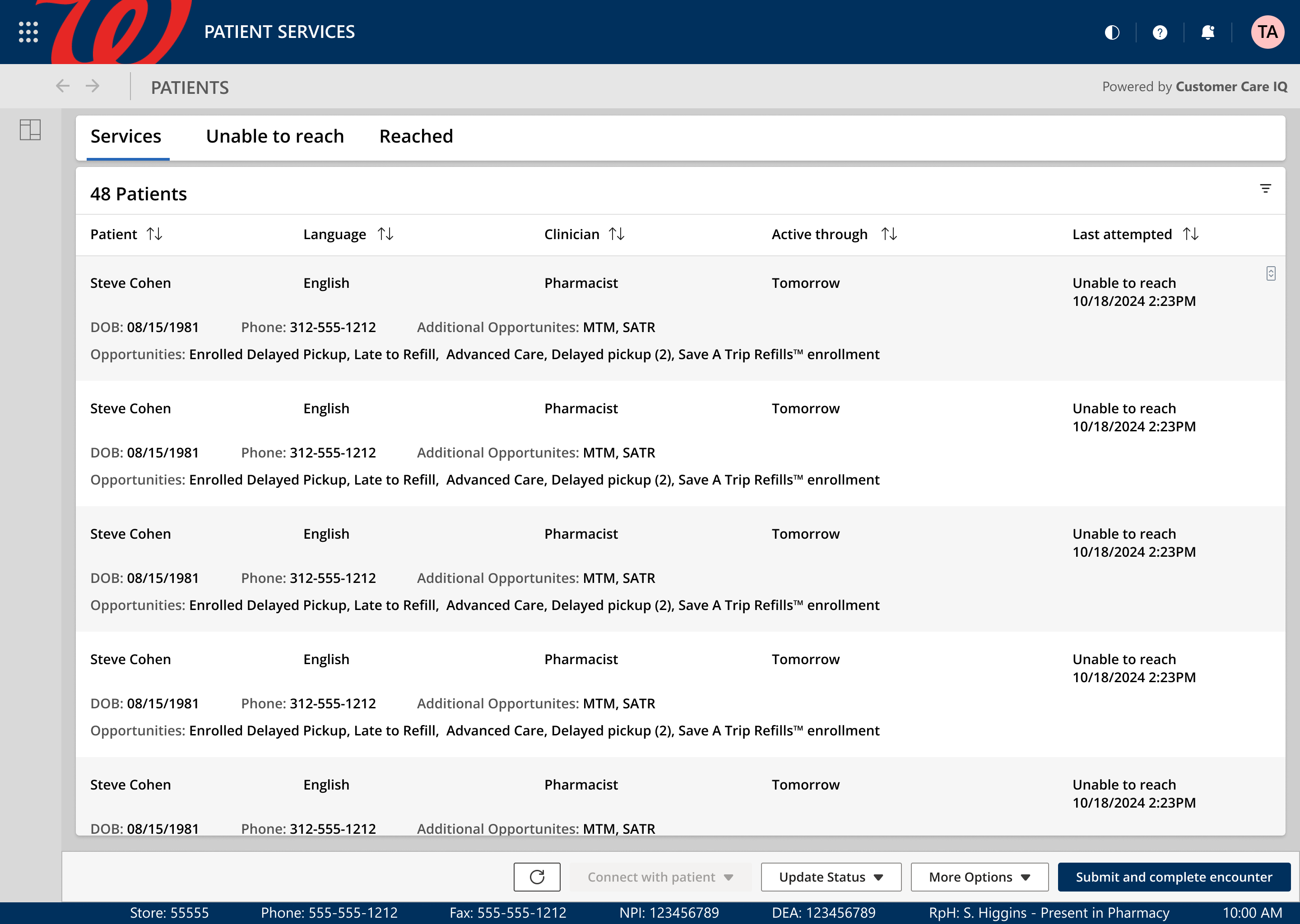
Design Solution
The redesigned portal focused on three core areas:
1. Unified Dashboard

- Single-view access to entire patient population
- Real-time adherence tracking
- Intelligent intervention prioritization
- Automated outreach scheduling
2. Streamlined Documentation
- Reduced clicks for common tasks:
- Patient consultation documentation: 12 steps → 3 steps
- Adherence interventions: 8 steps → 2 steps
- Care plan updates: 15 steps → 4 steps
3. Population Management

- Smart patient queues based on adherence risk
- Bulk action capabilities for patient outreach
- Automated follow-up scheduling
- Performance analytics dashboard
Implementation & Results
Technical Deployment Strategy
Phase 1: User Acceptance Testing & Pilot
- Conducted comprehensive UAT with 50 stores serving as initial test environments
- Implemented A/B testing for critical user flows and interaction patterns
- Gathered quantitative and qualitative data through: • Heatmap analysis of HOP interaction patterns • Task completion rate measurements • System Usability Scale (SUS) assessments • Contextual inquiry sessions with HOPs
- 4-week testing period yielded actionable insights on: • Navigation optimization opportunities • Task flow inefficiencies • Interface friction points • Performance bottlenecks
Phase 2: Iterative Refinement
- Implemented rapid prototyping cycles based on HOP feedback
- Utilized agile methodology for continuous improvement: • 2-week sprint cycles • Daily stand-ups with development team • Bi-weekly stakeholder reviews
- Conducted extensive usability testing: • Task analysis studies • Cognitive walkthroughs • Error rate tracking • Time-on-task measurements
Phase 3: Full-Scale Deployment
- Orchestrated nationwide rollout across all Walgreens locations
- Implemented comprehensive change management strategy: • Role-based training modules • Interactive onboarding workflows • Knowledge base documentation • In-app contextual help systems
- Established ongoing optimization framework: • Continuous user behavior monitoring • Regular accessibility audits • Performance metrics tracking • Quarterly UX health checks
Quantifiable Impact
Technical Performance Metrics:
- 30% reduction in task completion time
- 45% decrease in error rates
- 40% improvement in system learnability for new HOPs
- 25% reduction in support tickets
Business Impact:
- Contributed to $564M AOI increase through: • Streamlined workflow optimization • Enhanced user productivity • Improved patient engagement metrics • Reduced training overhead
User Experience Improvements:
- 20% increase in patient adherence rates
- 92% user satisfaction score
- 88% reduction in manual data entry
- 4.8/5 average user rating post-implementation
Lessons Learned
Our initial approach aimed to solve every possible use case, leading to unnecessary complexity. By pivoting to focus on high-frequency workflows that directly impacted HOP productivity, we achieved greater adoption and satisfaction. This core workflow optimization established a foundation for future iterations while maintaining simplicity in daily operations.
Data Visualization & Prioritization
The challenge of data overload was addressed through strategic visualization and smart prioritization algorithms. Instead of presenting comprehensive datasets, we implemented:
- Contextual data surfacing based on patient interactions
- AI-driven insights for medication adherence
- Visual hierarchy emphasizing actionable information
Change Management & User Advocacy
Through early stakeholder engagement and a robust champions program, we transformed potential resistance into enthusiastic adoption. Power users became integral to the design process, providing invaluable insights during UAT and helping refine interaction patterns. This collaborative approach not only eased transition anxiety but created a network of internal advocates.
Business Impact
By mapping UX decisions to operational metrics, we demonstrated direct correlation between design improvements and business outcomes. The redesigned PCP contributed to a $564M AOI increase through streamlined workflows, reduced administrative overhead, and improved patient engagement rates. This measurable impact strengthened organizational support for user-centered design principles in healthcare technology.
Next Steps
The success of PCP 2.0 led to several initiatives:
- Broader iteration to Patient 360 an even further unification of clinical systems
- Integration with additional clinical systems
- Advanced analytics capabilities
- Expanded population health management tools